
Particles.js adalah skrip gratis yang dibuat oleh Vincent Garreau yang dapat digunakan untuk menambahkan elemen animasi menyenangkan ke latar belakang elemen baris Tema WordPress dan Themify Builder Anda. Ada beberapa cara untuk mengimplementasikan skrip ini, seperti plugin, tema anak, atau fungsi khusus. Namun, tutorial berikut akan menunjukkan cara menambahkan partikel ke baris Builder mana pun di situs Anda yang ada hanya dengan beberapa klik mudah.
Untuk memulai, Anda memerlukan situs WordPress dengan tema Themify aktif menggunakan Themify Builder, dan halaman yang dibuat dengan baris Builder tempat Anda ingin partikelnya muncul. Lihat demonya untuk melihat hasilnya!
Langkah 1: Tambahkan Kelas Partikel ke Elemen Pembangun Anda
- Buka halaman yang ingin Anda sesuaikan di tab baru dan klik Themify Builder > Aktifkan Builder di bilah admin Anda di bagian atas.
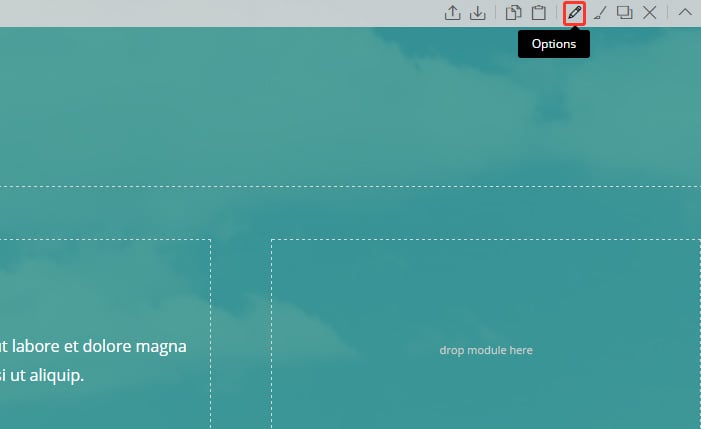
- Klik ikon Opsi di bilah alat baris yang ingin Anda tambahi partikel

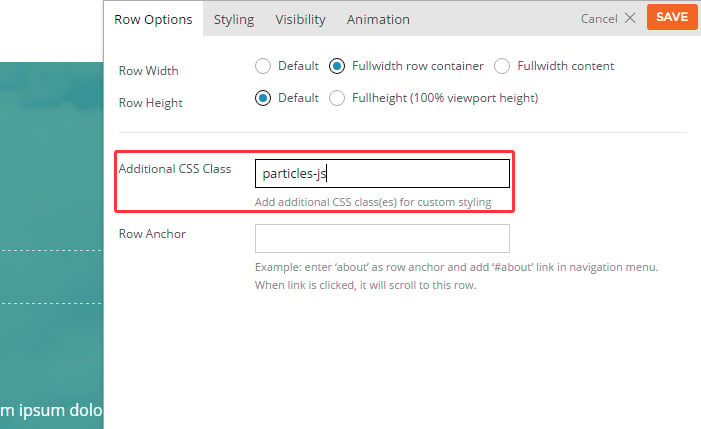
- Masuk
particles-jske kolom Kelas CSS Tambahan dan klik Simpan

Langkah 2: Tambahkan Skrip Partikel ke Tema Anda
- Buka Themify Ultra > Opsi Themify dari menu admin
- Di bawah tab Pengaturan umum , salin dan tempel kode berikut ke dalam kotak Kode Footer :
<script src="//cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script> <script> let particles_config = { "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800 } }, "color": { "value": "#ffffff" }, "shape": { "type": "circle", "stroke": { "width": 2, "color": "#a16eee" }, "polygon": { "nb_sides": 7 }, "image": { "src": "img/github.svg", "width": 100, "height": 100 } }, "opacity": { "value": 0.5, "random": false, "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false } }, "size": { "value": 3.945738208161363, "random": false, "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false } }, "line_linked": { "enable": true, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1 }, "move": { "enable": true, "speed": 6, "direction": "none", "random": false, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 1200 } } }, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "repulse" }, "onclick": { "enable": false, "mode": "push" }, "resize": true }, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1 } }, "bubble": { "distance": 400, "size": 40, "duration": 2, "opacity": 8, "speed": 3 }, "repulse": { "distance": 200, "duration": 0.4 }, "push": { "particles_nb": 4 }, "remove": { "particles_nb": 2 } } }, "retina_detect": true } window.addEventListener( 'load', function() { document.querySelectorAll( '.themify_builder_row.particles-js' ).forEach( function( el, i ) { const container = document.createElement( 'div' ); container.id = 'tf_particles_' + i; container.className = 'tf_abs tf_w tf_h'; el.prepend( container ); particlesJS( 'tf_particles_' + i, particles_config ); } ); } ); </script> - Klik Simpan di kanan bawah. Lihat atau muat ulang halaman Anda di tab baru dan voila!
Opsional: Sesuaikan Partikel Anda
- Kunjungi http://vincentgarreau.com/particles.js/ untuk melihat demo.
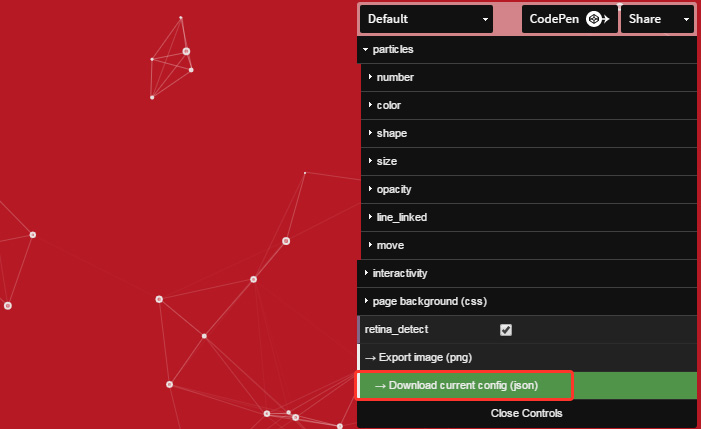
- Jelajahi opsi penyesuaian di kanan atas dengan memperluas panel. Opsi ini memungkinkan Anda mengubah aspek partikel seperti warna, bentuk, dan perilaku.
- Jika sudah puas, klik Unduh konfigurasi saat ini (json) dan simpan file ke Desktop Anda.

- Buka file json di editor teks atau editor kode default dan salin konten file (Ctrl/Cmd+C)
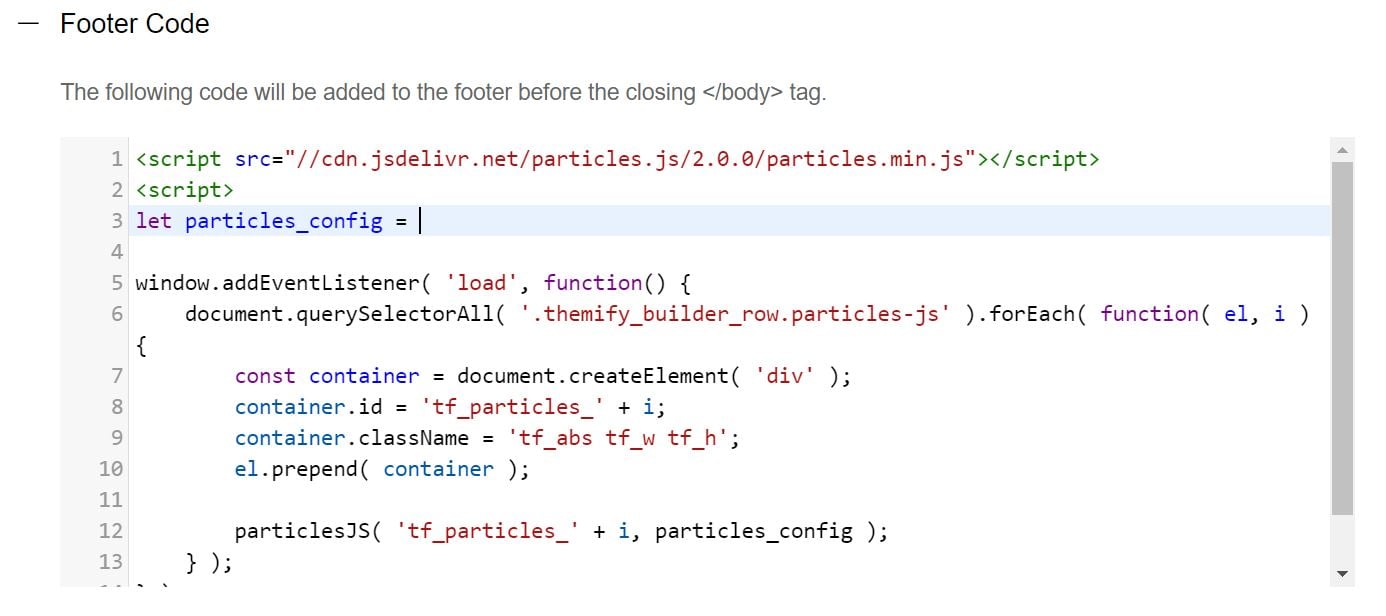
- Di bawah Themify Ultra > Themify Options , temukan baris berikut di Kode Footer Anda :
- Sekarang hapus semuanya dari
{karakter hingga sebelum baris ini: - Sekarang seharusnya terlihat seperti ini:

- Sekarang tepat setelah
=, tempel kode json dari file Anda (Ctrl/Cmd+V)
let particles_config = {window.addEventListener( 'load', function() {Penutup
Sekian Penjelasan Singkat Mengenai Cara Menambahkan Efek Partikel pada Blog. Semoga Bisa Menambah Pengetahuan Kita Semua.
